Processing is a donationware bit of software that enables people to write Java programs and test them out. Now I have no idea how to code in Java or what each bit of code means but from using it a fair amount, I can tell that it is a very useful bit of software that people can use if they want to practice their ability or want to learn how to code in it. It's also handy since it is donationware, meaning you can use the software for free but you can donate if you feel generous enough to do so.
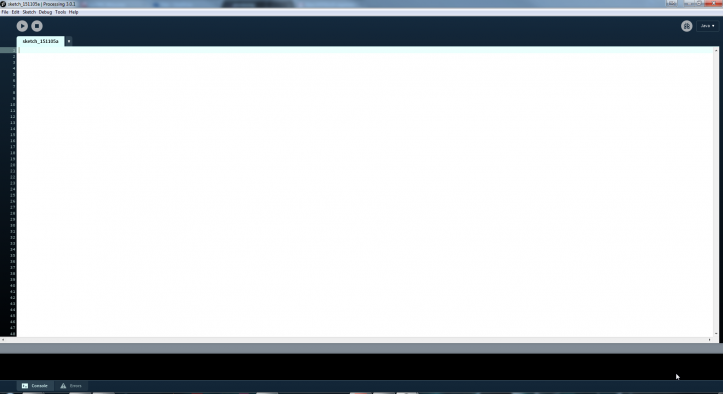
The layout of the Processing window is the standard for any coding program. A blank document with a lot of lines.
It really is quite simple but for what it is, it doesn't need to be too confusing. It's like if Audacity had a similar layout to Pro Tools or Sonar.
You have your main coding window in which you enter all the code you need, you have your play and stop button at the top which play your code and then stop it and your console and error windows at the bottom.
We were tasked with creating a short little script of our choice. It could be something involving mouse movement, mouse clicks or keyboard controls.
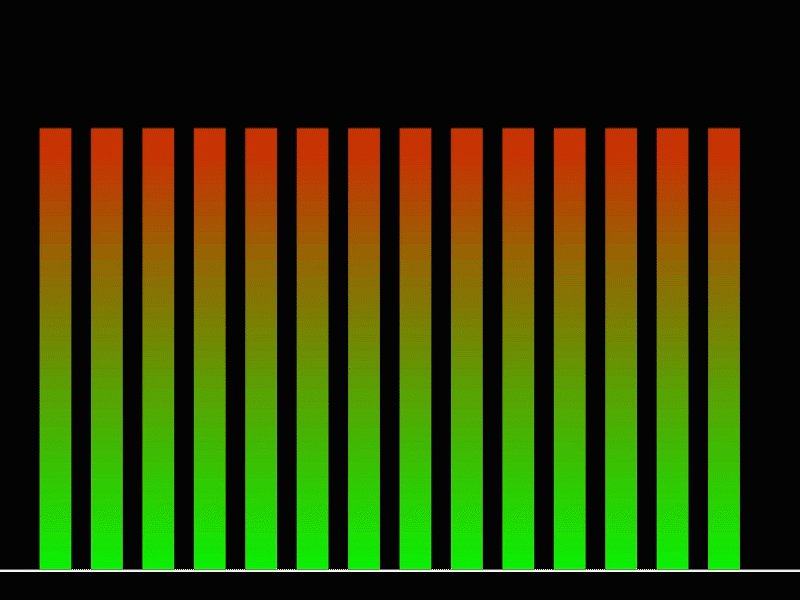
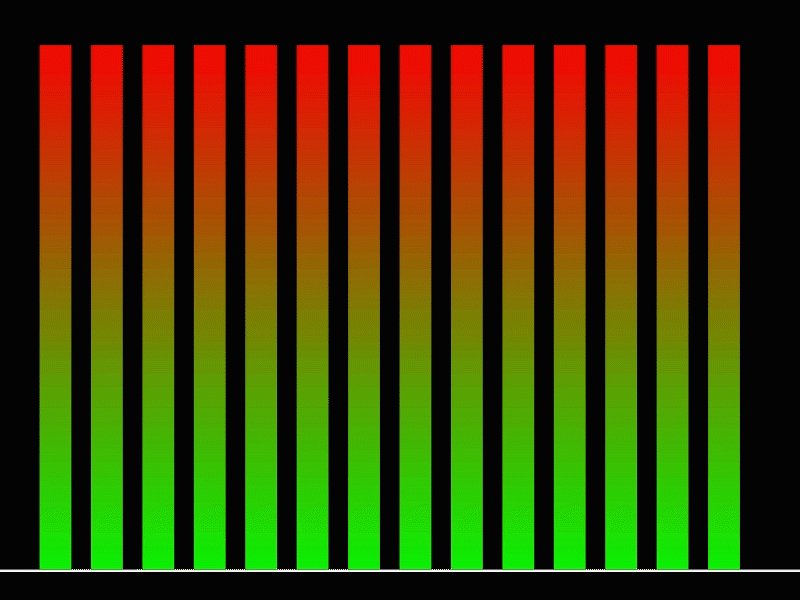
For mine I decided to somewhat replicate a peak meter on a mixer. This basically shows how loud the input to the mixer is and gives whoever is using it a clear sign of if they're too loud or too quiet. I created this with the help of a very talented coder who taught us the basics of Java.
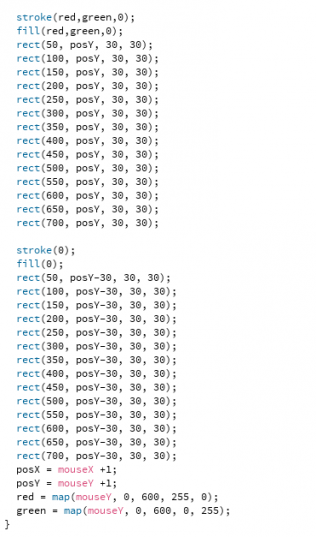
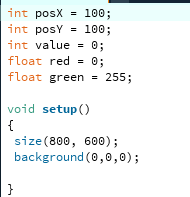
To the right is the code I used, the only parts I actually understand are the stroke and fill codes and the positioning code.
In each Rectangle code, there are 4 parameters. Position along the x-axis, position along the y-axis, width and height. Note that in the y-axis it says "posY". This links into another bit of code further down that is "posY = mouseY +1;". This means that whenever the mouse is moved up along the y-axis, it will increase it's position as per the mouse movement. When the mouse is moved down, the boxes that are coded underneath erase the trail left by the other boxes as they have a black fill and stroke applied. Might sound a bit cheaty but it works!
"But, wouldn't doing that just move each box up instead of leaving a trail?"
Ah! Because the boxes have a stroke applied to them, it leaves a trail behind that is made up entirely of the stroke. The only problem is that when the mouse is moved too quickly, the trail does not properly form which can leave patches in various places.
Because a peak meter is meant for measuring volumes of audio, it would be better if it could respond to audio levels. A bit like someone has coded for my keyboard that you can see to the right. However due to the fact I am a beginner at Java, I have no idea how this would even begin to work so that's something for the future when my knowledge grows more.